Turning a shop to headless and new product designer for Naamborden.
A modern JS frontend framework combined with the most populair CMS resulted in a D2C shop providing immersive browsing experience, product customization options and seamless navigation.
Why Naamborden works with Factor Blue
“Naamborden is working with Factor Blue for a long time now. At a certain point, we needed to renew our frontend and product designer. Factor Blue came with the solution to build a visually appealing, a headless frontend with relaying on our existing backend. The result of this is a big step forward. Our webshop is now built on modern frontend techniques and a clean menu structure, great performance, the best product overview and the new product designer solution – all this creates a good mix to reach our marketing goals.”
The challenge was to find a solution which would have it all. A JS powered frontend and robust backend, required by the client, effectively combined the strengths of both technologies while ensuring seamless integration and optimal performance.



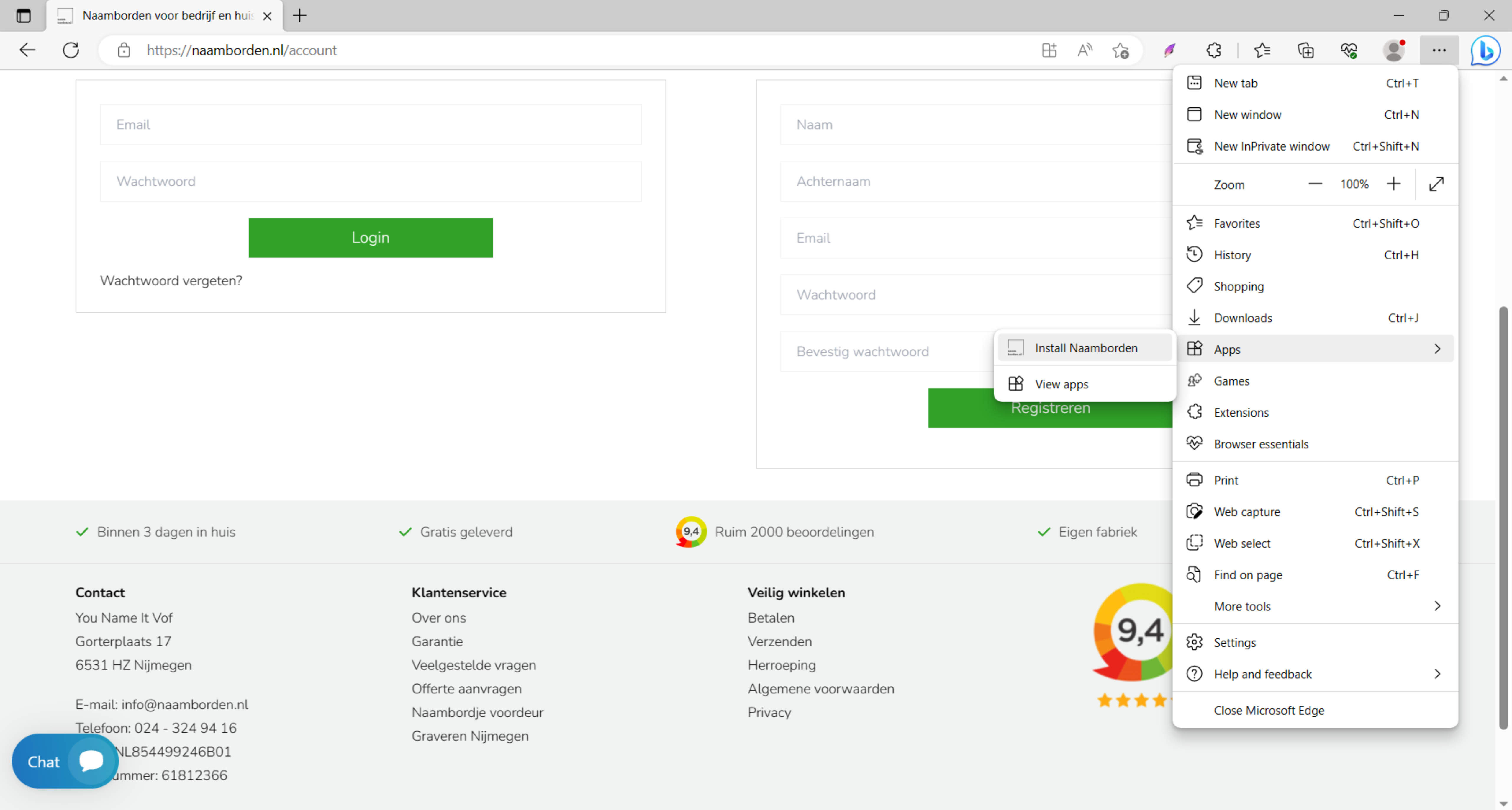
Single-page application
We developed the Naamborden shop with the Nuxt JS. Leveraging its powerful framework, it provides a smoother user experience by minimizing page reloads and offering faster transitions between pages.
Nuxt.js offers a modular architecture that allows it to easily extend its functionalities using modules. Overall, Nuxt.js empowers our developers to build high-performance, SEO-friendly, and interactive shops that provide a seamless and engaging user experience.

SPA benefits
The developers built this webshop as a Single-page application (SPA). In other words, it offers several benefits compared to traditional multi-page applications.
An SPA fetches only the necessary data and assets from the server, reducing the amount of data transferred between the client and server. This improves performance and load times, especially on slower network connections.
Traditionally, people considered SPA less SEO-friendly due to their initial reliance on client-side rendering. However, the framework we used, Nuxt.js, addressed this concern by offering server-side rendering (SSR) capabilities. SSR enables search engines to crawl and index the content of SPAs, resulting in improved discoverability and SEO performance.
Overall, SPAs provide a more responsive, interactive, and efficient web experience for users, with faster performance, seamless navigation, and enhanced interactivity.
Efficient CMS with API communication
By utilizing WordPress website with WooCommerce as the backend, Naamborden gained efficient content management capabilities, enabling them to update and manage their website effortlessly. In order to establish communication between the frontend and the backend, we utilized the consumption of the GraphQL APIs. This enabled data retrieval and synchronization, ensuring that dynamic content from the WordPress backend was seamlessly connected to the Nuxt.js frontend.

Interactive product designer
The Naamborden backend contains 655 products, the majority of which are customizable. Hence, a good product designer solution was a must for this webshop.
With the integrated designer, customers have the ability to change everything that will be engraved or printed on their nameplates – from text size to image positions.
After modifying the look of a chosen product, a simple click adds it to a cart. Once the customer is ready to purchase the product, there is a one-step checkout process with multiple payment methods.

“Factor Blue is a very professional company, their communication is on a high level, and over and over again they surprise me with their technical knowledge.”
Theo Rikken – owner at Naamborden
Ready for the next step in online business?
Since you now have an impression about our expertise and work.
We invite you to plan a talk about what we can do for your online business.